
アクションゲームなどに使える横スクロールの作り方について掲載しています。ぜひ参考にしてください。
横スクロールを作る
背景のスプライトを追加する
横スクロールを作るためには、背景をスプライトとして追加することが大切です。その背景を動かしていくことで、横スクロールを作ることができます。
まずは2つほど背景を追加しましょう。平らな地面だと横スクロールしているかわかりにくいので、少しでこぼこしている地面がおすすめです。ただし、必ず端の高さをどの背景もそろえてください。端の高さがそろっていないと、背景がつながって見えなくなってしまいます。
変数を追加する
次に、背景の移動の基準となる「x」という変数を追加してください。この変数がないと、横スクロールは成り立ちません。
背景をプログラミングする
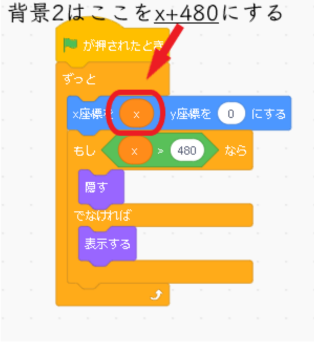
次に、変数xを基準として背景をプログラミングしましょう。基本は下のようなコードで位置を設定します。背景2は、x座標をx+460にしなければなりません。なぜかというと、一つ一つの背景を460ずつずらして表示することによって、2つの背景がつながって見えるからです。

矢印キーで動かす
背景の設定ができたら、矢印キーの入力を検知したときに背景が動くようにしましょう。
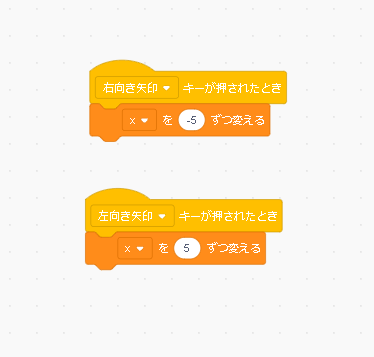
以下のコードで、矢印キーが押されたときに変数xが変動して背景が動くようにしましょう。

気を付けなければならないのは、キャラクターが進みたい方向と逆の方向に背景を動かさないと、キャラクターが変な方向に動いているように見えてしまうことです。なので、必ず逆の方向に背景を動かすようにしましょう。
アレンジする
ここまでで横スクロールは完成ですが、以下のようなアレンジを加えることができます。
背景の数を増やして長くする
横スクロールをゲームに活用したいときは、背景の数を必要に応じて長くするといいと思います。背景の数を増やすときは、その背景のx座標を、
x+(背景の番号-1)x460
の式で求めることができます。
縦スクロールにする
この横スクロールと同じような方法で、縦スクロールを作ることもできます。注意しなければならないことは、1画面のy座標は合計で360なので、横スクロールと同じ風にすると、隙間ができてしまうことです。なので、そこに注意して作りましょう。縦スクロールはシューティングゲームなどに活用できます。
横スクロールや縦スクロールは、様々なゲームに使うことができるので、ぜひ作ってみてください。