
色が変わるHPゲージの作り方について掲載しています。
ぜひ、参考にしてください。
スプライトを見えなくする
ゲージだけを表示するために、デフォルトの猫を消して真っ白なスプライトにしておきましょう。
ペン機能を追加する
ペン機能を使ってゲージを作るため、ペン機能を追加しましょう。
コード画面左下にあるアイコンを押すと、拡張機能を追加する画面が出てきます。

そこで、ペンをクリックしてください。
すると、項目に「ペン」と表示されるようになります。
変数を追加する
続いて、ゲージを作るのに必要な、変数を追加しましょう。
- x(ゲージの位置を設定する)
- HP(ゲージの大きさのもとにする)
ゲージ部分をプログラミングする
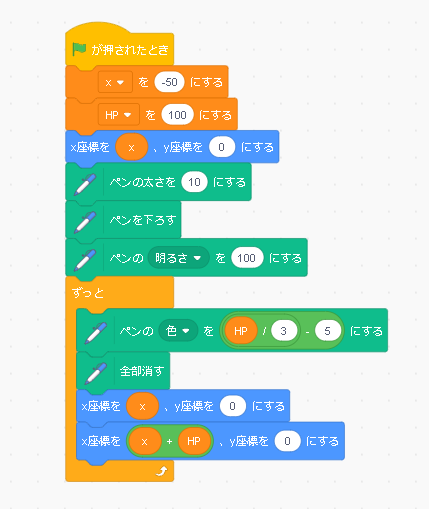
ゲージの位置や大きさを設定する

xという変数で、HPゲージのx座標を設定しています。
HPはゲージの長さなので、HPを増やすとゲージの長さが長くなります。
ペンの色や太さを設定する

次に、ペンの色、太さを設定しましょう。
ペンの色や太さはお好みで構いません。
「ペンを下ろす」ことで、スプライトが移動したときに、ペンで指定した色を描画することができます。
ペンでゲージを描画する
ペンの太さや色を設定することができたら、ペンを使ってゲージを描画しましょう。

常にペンを下ろしながらx座標を移動させることで、HPが変動するとすぐにゲージが変動するようになります。
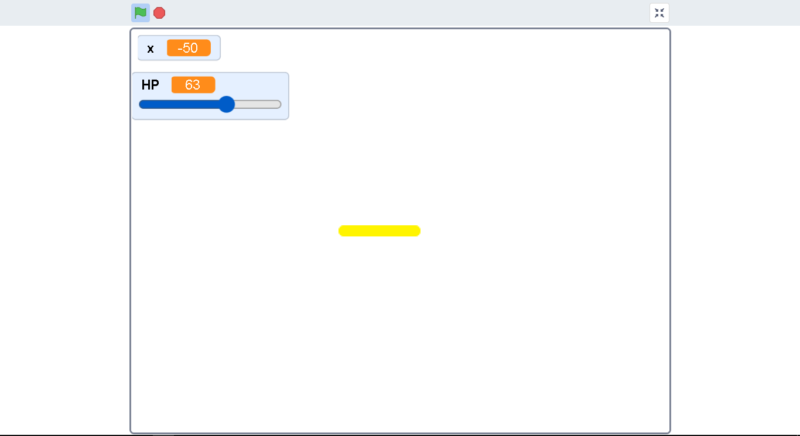
試しに動かしてみる
ここまで出来たら次は動かしてみましょう。
ちなみに、実行画面上に表示されているHPの変数を右クリックすると、下に「スライダー」という項目が出てきます。
そこをクリックすると、HPを0~100で簡単に変動させられるようになります。
スライダーの表示範囲を変更することも可能です。
アレンジする
ここまででHPゲージは完成ですが、以下の例のようなアレンジを加えることもできます。
HPによって色を変化させる
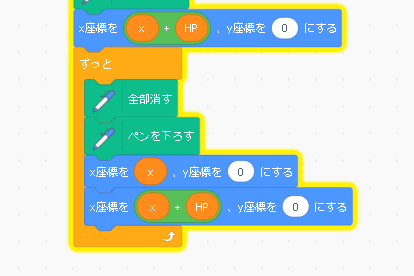
HPによって色を変化させることで、HPの量を色でも表すことができます。HPによって色を変化させるためには、以下のようなコードに置き換えてください。

9ブロック目の部分で、ゲージの色をHPによって変えるようにしています。
ただ、HPを0~100ではない数値にしてしまうと、色が変な色になってしまいます。
HPが0~100の範囲の場合でのみ実行することをお勧めします。
このゲージはアクションゲームなど様々なゲームを作る時に使うことができます。
HPなどの数値を強調して表示させたい場合はぜひこのゲージを使ってみてください。