
godotでのシューティングゲームなどに使える本格的な渦巻弾幕の作り方について掲載しています。ぜひ参考にしてください。
弾を作る
Bulletというノードを追加する
まずは発射する弾となるBulletというノードを追加してください。ノードはArea2Dがおすすめです。

追加したら忘れずに保存しておきましょう。
弾になる四角を追加する
次に、弾となる四角を追加しましょう。
「ColorRect」というノードを子ノードとして追加して、sizeを10×10にしてください。
そして、このままだと四角が真ん中に配置されていないので、ColorRectのpositionを-5,-5にしてください。
衝突形状を追加する
次に、当たり判定を出す衝突形状を追加しましょう。シューティングゲームとして流用しない場合は、追加しなくても構いません。
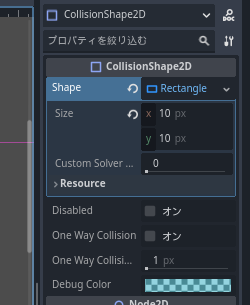
「CollisionShape2D」を追加して、Shapeの項目に「新規RectangleShape」を追加してください。そして、大きさを10,10にしてください。

これで、衝突形状は完成です。
Bulletが発射されたときに進むようにする
次に、Bulletノードに「Bullet.gd」というスクリプトをアタッチしてください。
スクリプトをアタッチできたら、スクリプトの中に以下のようなコードを書いてください。
extends Area2D
var speed = 100
var velocity = Vector2()
func _process(delta):
velocity = transform.x * speed
position += velocity * delta
このコードで、弾が向いた方向に進むようになります。
弾を発射する
enemyを追加する
次に、弾を発射するノードを追加しましょう。
「enemy」というNode2Dのシーンを追加してください。追加したら、忘れずに保存しておきましょう。
弾を発射するコードを書く
次に、enemyノードにスクリプトをアタッチして、以下のようなコードを書きましょう。
extends Node2D
var angle = 0 #発射角度
const bullet = preload("res://bullet.tscn") #弾を取得
func _process(delta):
var bullet1 = bullet.instantiate() #弾をインスタンス
angle += 10#発射角度を加算
bullet1.rotation_degrees = angle #弾の角度をangleにする
add_child(bullet1) #弾を生成
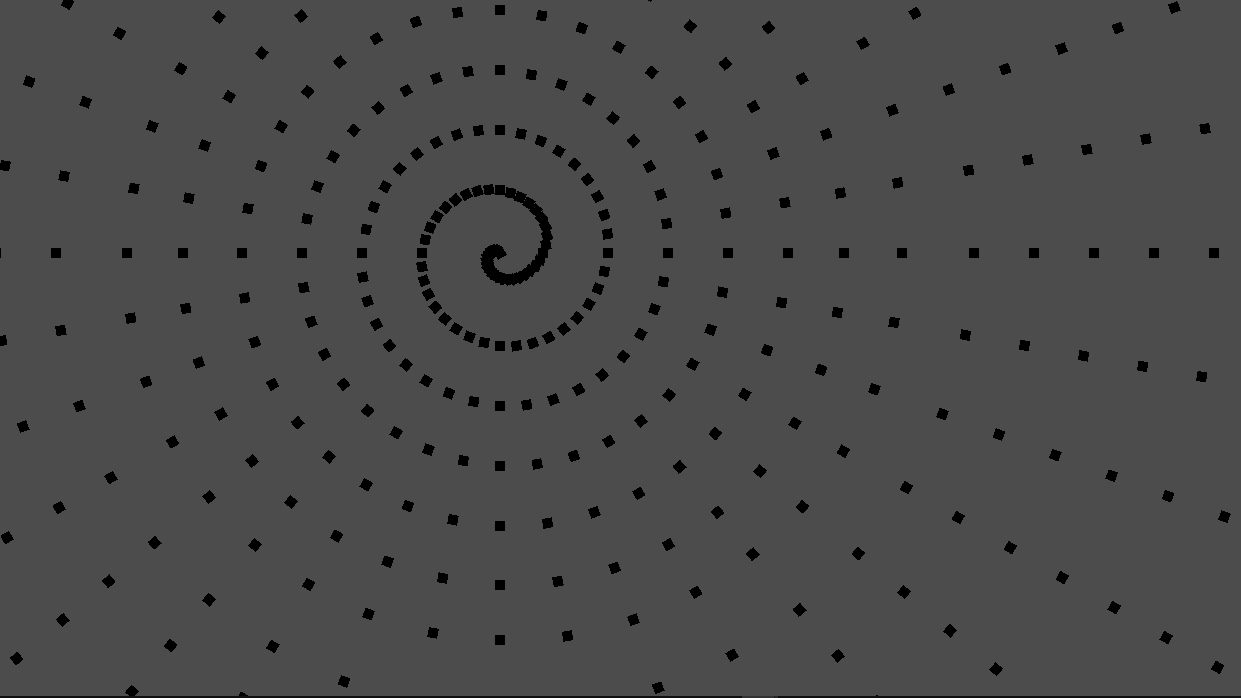
角度を少しずつ変えながら弾を発射することで、渦巻のような弾幕を作ることができます。
そして、enemyの位置が左上になっていると思うので、真ん中あたりに変えてください。(500,300くらい)
時間が経ったら弾を削除する
弾を削除せずにずっと発射してしまうと、重くなってしまうので、時間が経って画面外に弾が出たら削除するようにしましょう。Bulletの子ノードに、「Timer」ノードを追加してください。
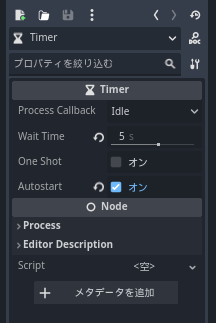
そして、Timerノードを以下のように設定してください。

- Wait Time 5
- Autostart ON
これで、生成されてから5秒間をはかるようになります。
そして、5秒が経ったら弾を消すようにしたいので、「timeout()」シグナルをスクリプトに接続します。
これで、5秒経ったらこのシグナルが送信されるようになります。そして、シグナルの中に、以下のようなコードを入力しましょう。
func _on_timer_timeout():
queue_free()
「queue_free()」というコードで自身を削除することができます。
実行する
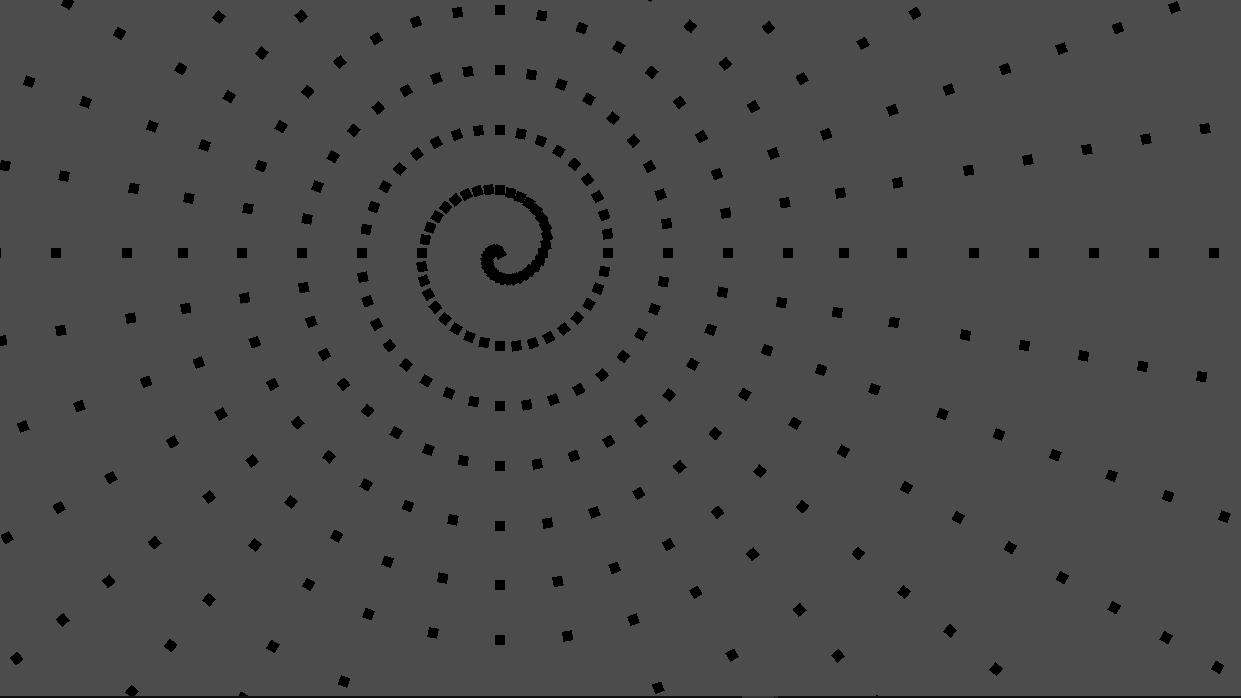
ここまでで渦巻弾幕は完成です。試しに実行してみましょう。
すると、渦巻のように弾が発射されていると思います。